Google siteにシェアボタンを設置する方法
ニッチなテーマですが、Google siteの「お知らせ(blog)」にソーシャルメディアのシェアボタンを手軽に設置する方法をご紹介します。
Google siteは手軽にポータルサイトを作れるGoogleのサービスですが、Javascriptなどの使用制限があり、少々使い勝手が悪いです。
そんなGoogle siteの「お知らせ(blog)」にソーシャルメディアのシェアボタンを設置するために、AddThisの”Newsletter Sharing Buttons“を利用します。
Newsletter Sharing Buttonsの設定
まずAddThisのShare Toolsから”Newsletter Sharing Buttons“を見つけて、その「Setup」をクリックします。

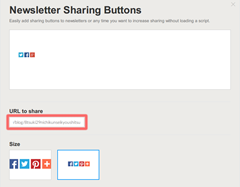
 「URL to share」に、ソーシャルボタンを設置したい「お知らせ(blog)」の個別記事のURLをコピペします。
「URL to share」に、ソーシャルボタンを設置したい「お知らせ(blog)」の個別記事のURLをコピペします。
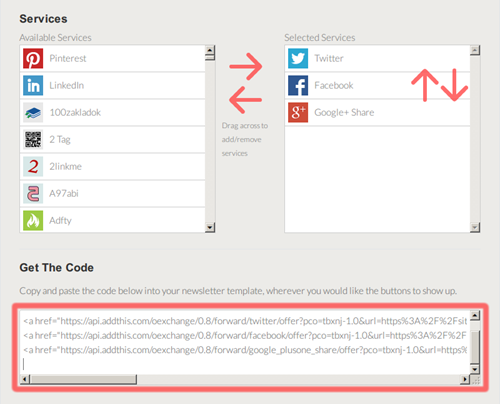
好みに応じて、サイズを選択したり、設置したいソーシャルサービスを左右にドラックアンドドロップして選んだり、選んだソーシャルサービスの表示順を上下に入れ替えたりします。
カスタマイズが終わったら、「Get The Code」に貼り付け用のHTMLコードがあるので、それをコピーします。

個別記事にHTMLコードの貼り付け
 Google siteにログインした状態で「お知らせ(blog)」の個別記事を表示し、「ページを編集」をクリックします。
Google siteにログインした状態で「お知らせ(blog)」の個別記事を表示し、「ページを編集」をクリックします。
ページ編集エディタツールにある「<HTML>」をクリックし、HTMLソースを編集できるようにします。
記事のHTMLソース内に、先ほどコピーしたHTMLコードをシェアボタンを表示したい場所にペーストし、最後に「保存」をクリックします。
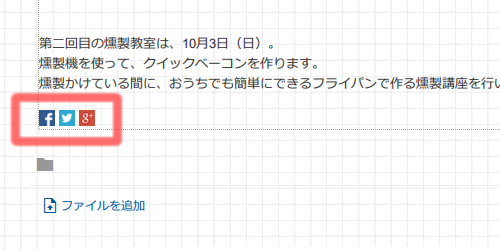
「保存」後に、下の写真のようにシェアボタンが表示されていればOKですので、念のためクリックしてみて動作確認しましょう。
ちなみに、設置したシェアボタンは、センタリングや右寄せの配置なども可能です。

苦肉の策?
すでにお気づきだと思いますが、残念ながら「お知らせ(blog)」の各記事ごとに個別にHTMLコードを作って、その都度貼り付けるという苦肉の策です。
あまりスマートなやり方だとは言えませんが、とりあえずJavascriptが使用できない環境でも、比較的簡単にソーシャルメディアのシェアボタンを設置する方法として紹介しました。
翔泳社
売り上げランキング: 114,506

Only Japanese comments permit.
TrackBack URL