最新記事一覧を改造:何日以内かには”New”を表示
「WordPressのショートコードで最新記事一覧を表示する方法」に「新着表示である『NEW!』を表示させたい」というコメントをいただきました。
要望されているのとはちょっと違うかもしれませんが、それっぽく改造してみたので、恥ずかしいですけど晒してみます。
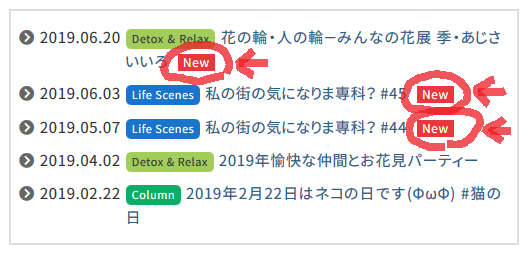
表示のイメージは以下の通りです。

改造のポイント
- 何日以内の記事(タイトル)に対して「新着」を示すテキストをつける
- つけるテキストを「新着!」や「New」など自由に設定できるようにする
ショートコード用プログラムの記述
functions.phpに次のコードを追記します。
/* 最新記事リスト */
function getNewItems($atts) {
extract(shortcode_atts(array(
"num" => '', //最新記事リストの取得数
"cat" => '', //表示する記事のカテゴリー指定
"days" => '', //何日以内の記事にadd_textをつけるか指定
"add_text" => '' //表示するテキスト
), $atts));
global $post;
$oldpost = $post;
$myposts = get_posts('numberposts='.$num.'&order=DESC&orderby=post_date&category='.$cat);
$retHtml='<ul class="news_list">';
foreach($myposts as $post) :
$cat = get_the_category();
$catname = $cat[0]->cat_name;
$catslug = $cat[0]->slug;
setup_postdata($post);
$retHtml.='<li>';
$retHtml.='<span class="news_date">'.get_post_time( get_option( 'date_format' )).'</span>';
$retHtml.='<span class="cat '.$catslug.'">'.$catname.'</span>';
$retHtml.='<span class="news_title"><a href="'.get_permalink().'">'.the_title("","",false).'</a></span>';
//指定日以内にadd_textをつける
$today = date_i18n('U');
$entry_day = get_the_time('U');
$past_days = date('U',($today - $entry_day)) / 86400;
if ( $days > $past_days ):
$retHtml.='<span class="add_New">'.$add_text.'</span>';
endif;
$retHtml.='</li>';
endforeach;
$retHtml.='</ul>';
$post = $oldpost;
wp_reset_postdata();
return $retHtml;
}
add_shortcode("newsNew", "getNewItems"); //getNewItemsは関数名、newsNewはショートコード名
ショートコードの記述
固定ページ内や個別記事内の表示させたい場所に、例えば次のショートコードを記述します。
[newsNew num="5" cat="2,3,5" days="7" add_text="New"]
上記のショートコードの意味は次の通りです。
- num → 表示する記事リストの件数(例は「5」件)
- cat → 表示するカテゴリー(例は「2,3,5」のカテゴリーID)
- days → 何日以内の記事にadd_textをつけるか(例は「7」日以内)
- add_text → 表示するテキスト(例は「New」)
HTMLの出力結果
ショートコードを記述した場所に出力されるHTMLの結果は次の通りです。
<ul class="news_list">
<li>
<span class="news_date">日付</span>
<span class="cat catslug">カテゴリー名</span>
<span class="news_title"><a href="URL">記事タイトル</a></span>
<span class="add_New">New</span>
</li>
</ul>
今回の改造で付加されたSPANクラスの”add_New”をCSSでお好みに装飾してください。
参考までに
「//指定日以内にadd_textをつける」から「endif;」までが「New」を表示するコードです。
つまり、「New」などを表示させたい場所に「//指定日以内にadd_textをつける」から「endif;」を記述すればいいです。
WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第2版]
posted with amazlet at 19.08.08
水野 史土
エムディエヌコーポレーション (2017-03-28)
売り上げランキング: 262,851
エムディエヌコーポレーション (2017-03-28)
売り上げランキング: 262,851
![WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第2版]](https://images-fe.ssl-images-amazon.com/images/I/51h5DspPJdL._SL160_.jpg)
Only Japanese comments permit.
TrackBack URL