WordPressのショートコードで最新記事一覧を表示する方法

WordPressでプラグインを使わず、固定ページや記事内に最新記事のリストを表示するショートコードを調べてみました。
カテゴリーごとにラベルの背景色と文字色を変えたかったので、いろいろ参考にしながら自分なりにアレンジしたコードを晒してみます。
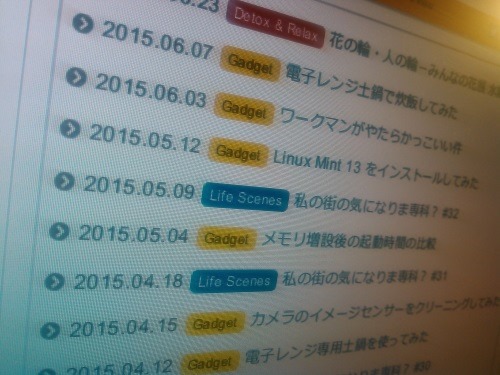
実際の表示状態
まずは実際の表示は下のような感じです。
- 2024.01.07GadgetM.2 SSDに換装後にオトナブルー
- 2024.01.01Information2024年 明けましておめでとうございます
- 2023.10.24GadgetDiscordはじめてみた
- 2023.07.07GadgetThreadsはじめました
- 2023.02.22Column2023年2月22日はネコの日です(ΦωΦ) #猫の日
ショートコード用プログラムの記述
functions.phpに次のコードを追記します。
/* 最新記事リスト */
function getNewItems($atts) {
extract(shortcode_atts(array(
"num" => '', //最新記事リストの取得数
"cat" => '' //表示する記事のカテゴリー指定
), $atts));
global $post;
$oldpost = $post;
$myposts = get_posts('numberposts='.$num.'&order=DESC&orderby=post_date&category='.$cat);
$retHtml='<ul class="news_list">';
foreach($myposts as $post) :
$cat = get_the_category();
$catname = $cat[0]->cat_name;
$catslug = $cat[0]->slug;
setup_postdata($post);
$retHtml.='<li>';
$retHtml.='<span class="news_date">'.get_post_time( get_option( 'date_format' )).'</span>';
$retHtml.='<span class="cat '.$catslug.'">'.$catname.'</span>';
$retHtml.='<a href="'.get_permalink().'" class="news_title">'.the_title("","",false).'</a>';
$retHtml.='</li>';
endforeach;
$retHtml.='</ul>';
$post = $oldpost;
wp_reset_postdata();
return $retHtml;
}
add_shortcode("news", "getNewItems");
加えたアレンジは、カテゴリーの”slug”(スラッグ)を参照しSPANクラス名に指定したことです。
カテゴリーのスラッグについては、「WordPress カテゴリー スラッグ」で検索して調べてください。
ショートコードの記述
固定ページ内や個別記事内の表示させたい場所に、以下のショートコードを記述します。
[news cat=”2,3,5″ num=”5″]
上記のショートコードの意味は、「カテゴリーIDが2と3と5(cat=”2,3,5″)の最新記事を5件(num=”5″)表示する」ということです。
すべてのカテゴリーを対象にする場合は、「cat=””」にすればOKです。
HTMLの出力結果
ショートコードを記述した場所に出力されるHTMLの結果は次の通りです。
<ul class="news_list">
<li>
<span class="news_date">日付</span>
<span class="cat catslug">カテゴリー名</span>
<a href="URL" class="news_title">記事タイトル</a>
</li>
</ul>
つまり、カテゴリーごとにカテゴリー名のSPANクラスの”catslug”が変わりますので、それぞれCSSで背景色と文字色をあてることができるようになります。
改造版
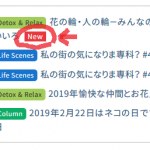
- 指定した日にち以内の新着記事に「New」などをつけるバージョンも書きました。
「最新記事一覧を改造:何日以内かには”New”を表示」 - カテゴリーにリンクを張ってカテゴリー一覧ページを表示させるバージョンも書きました。
「最新記事一覧を改造:カテゴリーのリンクを追加」
WordPressユーザーのためのPHP入門 はじめから、ていねいに。
posted with amazlet at 18.09.21
水野史土
エムディエヌコーポレーション
売り上げランキング: 349,750
エムディエヌコーポレーション
売り上げランキング: 349,750
Relational Items
Reaction
コメントを残す
Only Japanese comments permit.
















最近、Wordpressを勉強しているWeb初心者です。
まさしく私が求めていたショートコードなのですが、今いちCSSの作り方がわかりません。
筆者様のように綺麗な記事一覧を作りたいのですが、どのようなCSSなのか教えていただけないでしょうか?
よろしくお願い致します。
コメントありがとうございます。
CSSの初歩的なことはご自身で調べていただくとして、当記事で紹介したショートコードのCSSについてお答えします。
とくに、リスト中のカテゴリー表記に関するCSSは次のような感じです。
ul.news_list li .cat { padding: 2px 6px; margin:0 5px; font-size:11px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; } ul.news_list li .スラッグ { background:#0DAD67; color:#fff; }まず、前者の”.cat”でカテゴリーラベルのサイズやポジションなどを設定しています(数値は適当に変更して調整してください)。
そして後者の”.スラッグ”で、それぞれのカテゴリーの「スラッグ」に応じて、背景色や文字色を変えています。
例えば、カテゴリーの「スラッグ」が”test”だった場合は、次のようになります。
ul.news_list li .test { background:#0DAD67; color:#fff; }ですので、後者はカテゴリーごとにCSSに記述してやる必要があります。
カテゴリーの「スラッグ」については、管理画面から「投稿」→「カテゴリー」でご確認ください。
はじめまして。時期外れ(2016年の投稿)に質問をさせていただき恐縮ですが、一点ご質問させてください。
筆者様がここに書いてくださっていますコードに何かを足して、新着表示である「NEW!」を表示させたいのですが、私のうででは無理でした。叶うのでしたら、ご教示いただけないでしょうか? お手数をおかけしますが、よろしくお願いいたします。
コメントありがとうございます。
今ちょっと多忙でゆっくり考える時間がありません。
大雑把な情報で申し訳ないのですが、以下の解説などは参考になるかもです。
https://webdesignday.jp/inspiration/wordpress/3687/
http://wp3.jp/2011/12/25/wordpress-new/
時間ができればこちらでも調べて、あらためてコード書いてみたと思います。
早々にご返信いただきましてありがとうございます!
お教えいただいたリンク先を参考に、こちらのサイトのコードにたしましたが、私がPHPに明るくないのも手伝い、うまくいきませんでした。
引き続きトライしてみます!
図々しいお願いで恐縮ですが、お時間があるようでしたら、こちらのコードに足された版を掲載していただければ幸いです。
ご返答ありがとうございました。
作者様。
改造版の作成、ありがとうございます!
感激です! おかげさまで実装できました。
お礼を新しいページに書くか迷いましたが、こちらでのご挨拶とさせてください。
重ねてお礼申し上げます。
よかったです。
理想としていました表示ですが、カテゴリにリンクをつけることは可能でしょうか。
例えば、テスト表示のカテゴリですと、Columnをクリックすると、下記のカテゴリ一覧が表示されるようなリンクができればと考えております。
https://www.marble-lab.com/item_category/column
コメントありがとうございます。
年末でバタバタしてますので、時間ができたときに書いてみたいと思います。
しばらくお待ちください。
ご返信ありがとうございます。
お忙しいところ、すみません。
よろしくお願いいたします。
こんにちは。
こちらのショートコード について、非常に便利に使用しております。
一点質問なのですが、複数カテゴリーを表示することは可能でしょうか。
イメージとしては以下です。
■カテゴリー
親カテゴリ
ー子カテゴリ1
ー子カテゴリ2 〆
ー子カテゴリ3 〆
■表示
2021/02/24 子カテゴリ2 子カテゴリ3 タイトル
お手数をおかけしますが、お目通しいただければ幸いです。
コメントありがとうございます。
業務の合間に検証してみます。
気長にお待ちください。